OMERO.web deployment¶
OMERO.web is the web application component of the OMERO platform which allows for the management, visualization (in a fully multi-dimensional image viewer) and annotation of images from a web browser. It also includes OMERO.webadmin for managing users and groups.
OMERO.web is an integral part of the OMERO platform and can be deployed with:
- IIS 5.1, 6.0 or 7.0 on Microsoft Windows (since OMERO 4.2.1)
- FastCGI using a FastCGI capable web server such as Apache (with mod_fastcgi enabled), nginx or lighttpd (since OMERO 4.2.1)
- The built-in Django lightweight development server (for testing only)
You can find more information about FastCGI and where to get modules or packages for your distribution on the FastCGI website.
If you need help configuring your firewall rules, see the Server security and firewalls page.
Prerequisites¶
- OMERO and its prerequisites (see OMERO.server installation).
- Python 2 (2.6 or later)
- Pillow should be available for your distribution
- Matplotlib should be available for your distribution
- A FastCGI capable web server
Configuring OMERO from the command line¶
Configuration options can be set using the omero config set command:
C:\omero_dist>bin\omero config set <parameter> <value>
When supplying a value with spaces or multiple elements, use double quotes. The quotes will not be saved as part of the value (see below). Please use the escape sequence \" for nesting double quotes (e.g. "[\"foo\", \"bar\"]").
To remove a configuration option (to return to default values where mentioned), simply omit the value:
C:\omero_dist>bin\omero config set <parameter>
These options will be stored in a file: etc/grid/config.xml which you can read for reference. DO NOT edit this file directly.
You can also review all your settings by using:
C:\omero_dist>bin\omero config get
which should return values without quotation marks.
A final useful option of omero config edit is:
C:\omero_dist>bin\omero config edit
which will allow for editing the configuration in a system-default text editor.
Quick start¶
Using IIS¶
Once you have IIS installed on your system, a straightforward set of steps is required to get the ISAPI WSGI handler for OMERO.web working with your IIS deployment.
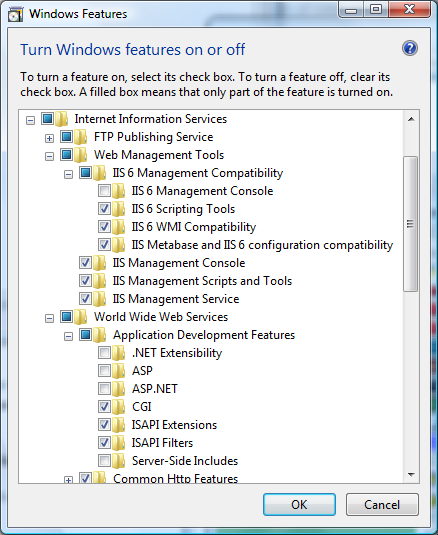
- Ensure that the ISAPI for IIS options are installed
- Download and install an ISAPI WSGI Installer (we suggest the Windows Installer)
- For extended compatibility with multiple IIS versions ISAPI WSGI uses the IIS 5/6 WMI interface to interact with your IIS deployment. If you are using IIS 7 you must enable the IIS 6 WMI backwards compatibility options, as shown on the figure:
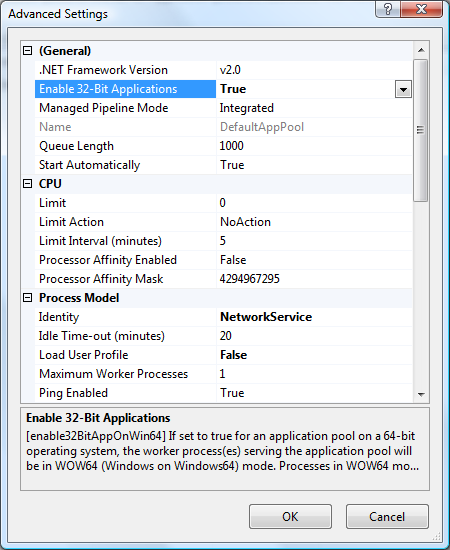
- The Advanced Settings... for the application pool
assigned to your default site require modification using the IIS Manager as follows:
- Enable 32-bit Applications - OMERO.web and ISAPI WSGI are 32-bit applications on Windows at present. If you are attempting to run OMERO.web on a 64-bit version of Windows, you must enable 32-bit compatibility.
- Idle Time-out (minutes) - to stop the worker process from suspending during inactivity periods, this setting needs to be changed to 0.
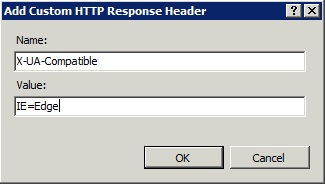
- To avoid rendering errors on OMERO.web it is recomended to add the custom HTTP response header in the Web site pane.

Configure OMERO.web bindings for IIS
C:\omero_dist>bin\omero web iis
Note
As OMERO.web 5 is based on Django 1.6, omero.web.session_engine and omero.web.cache_backend should be unset.
C:\omero_dist>bin\omero config set omero.web.session_engine C:\omero_dist>bin\omero config set omero.web.cache_backend
If your deployment requires additional cache store please follow Django documentation for more details.
OMERO.web is configured to use FastCGI TCP by default. If you are using a non-standard web server configuration you may wish to change this:
C:\omero_dist>bin\omero config set omero.web.application_server "fastcgi" / "fastcgi-tcp"
Using the lightweight development server¶
All that is required to use the Django lightweight development server is to set the omero.web.application_server configuration option, turn Debugging on and start the server up:
C:\omero_dist>bin\omero config set omero.web.application_server development
C:\omero_dist>bin\omero config set omero.web.debug True
C:\omero_dist>bin\omero web start
INFO:__main__:Application Starting...
INFO:root:Processing custom settings for module omeroweb.settings
...
Validating models...
0 errors found
Django version 1.6, using settings 'omeroweb.settings'
Starting development server at http://0.0.0.0:4080/
Quit the server with CTRL-BREAK.
Logging in to OMERO.web¶
Once you have deployed and started the server, you can use your browser to access OMERO.webadmin or the OMERO.webclient:
- http://your_host/omero OR, for development server: http://localhost:4080
Note
This starts the server in the foreground. It is your responsibility to place it in the background, if required, and manage its shutdown.
Customizing your OMERO.web installation¶
Note
Please use double quotes instead of single quotes and a proper escape sequence to specify options with multiple values.
Note
For clarity, some edge-case/in-development options may not be documented below. For the full list see:
C:\omero_dist>bin\omero web -h
OR look in lib/python/omeroweb/settings.py
A list of servers the Web client can connect to. Default: [["localhost", 4064, "omero"]].
C:\omero_dist>bin\omero config set omero.web.server_list "[[\"prod.example.com\", 4064, \"prod\"], [\"dev.example.com\", 4064, \"dev\"]]"
Email server and notification:
(REQUIRED) From : address to be used when sending e-mail. Default: root@localhost
C:\omero_dist>bin\omero config set omero.web.server_email "webmaster@example.com"
(REQUIRED) Mail server hostname. Default: localhost.
C:\omero_dist>bin\omero config set omero.web.email_host "email.example.com"
Mail server login username. Default: ‘’ (Empty string).
C:\omero_dist>bin\omero config set omero.web.email_host_user "username"
Mail server login password. Default: ‘’ (Empty string).
C:\omero_dist>bin\omero config set omero.web.email_host_password "password"
Mail server port. Default: 25.
C:\omero_dist>bin\omero config set omero.web.email_host_port "2255"
Use TLS when sending e-mail. Default: False.
C:\omero_dist>bin\omero config set omero.web.email_use_tls "True"
Subject prefix for outgoing e-mail. Default: "[Django] ".
C:\omero_dist>bin\omero config set omero.web.email_subject_prefix "Subject prefix for outgoing e-mail"
Controlling displayed scripts:
Since OMERO 4.3.2, OMERO.web has the ability to dynamically display scripts in the script runner menu just like OMERO.insight. Some scripts were not suitable for display initially and are excluded from the menu. You may wish to control which scripts your users can see in OMERO.web using this configuration option. Default: '["\omero\figure_scripts\Movie_Figure.py", "\omero\figure_scripts\Split_View_Figure.py", "\omero\figure_scripts\Thumbnail_Figure.py", "\omero\figure_scripts\ROI_Split_Figure.py", "\omero\export_scripts\Make_Movie.py"]'
C:\omero_dist>bin\omero config set omero.web.scripts_to_ignore '[]' C:\omero_dist>bin\omero config set omero.web.scripts_to_ignore '["\omero\my_scripts\really_buggy.py", … ]'
Customizing index page:
Occasionally, a pre-login custom page may be required for OMERO.web. By creating a custom HTML page and setting INDEX_TEMPLATE, it is possible to have an index page that, for example, will serve webstart and link to the webclient under your main domain.
C:\omero_dist>bin\omero config set omero.web.index_template 'webstart\start.html'
It is also possible to put the index HTML page in a custom location outside of OMERO.web by adding it to TEMPLATE_DIRS
C:\omero_dist>bin\omero config set omero.web.template_dirs '["C:\path\to\templates_dir"]' C:\omero_dist>bin\omero config set omero.web.index_template 'start.html'
Enabling a public user:
Since OMERO 4.4.0, OMERO.web has the ability to automatically log in a public user.
First, create a public user. You can use any username and password you wish. If you do not want this user to be able to modify any of the data they see, you should put this user in a Read-Only group and the public data should be owned by another member(s) of this group. Now you can configure the public user:
Enable and disable the OMERO.web public user functionality. Default: False.
C:\omero_dist>bin\omero config set omero.web.public.enabled True
Set a URL filter for which the OMERO.web public user is allowed to navigate. Default: ^/(?!webadmin) (Python regular expression). You probably do not want the whole webclient UI to be publicly visible (although you could do this). The idea is that you can create the public pages yourself (see OMERO.web framework since we do not provide public pages. E.g. to allow only URLs that start with ‘/my_web_public’ you would use:
C:\omero_dist>bin\omero config set omero.web.public.url_filter '^/my_web_public' C:\omero_dist>bin\omero config set omero.web.public.url_filter'^/(my_web_public|webgateway)' # OR webgateway
Exotic matching techniques can be used but more explicit regular expressions are needed when attempting to filter based on a base URL:
'webtest' matches '/webtest' but also '/webclient/webtest' 'dataset' matches '/webtest/dataset' and also '/webclient/dataset' '/webtest' matches '/webtest…' but also '/webclient/webtest' '^/webtest' matches '/webtest…' but not '/webclient/webtest'
Server to authenticate against. Default: 1 (the first server in omero.web.server_list)
C:\omero_dist>bin\omero config set omero.web.public.server_id 2
Username to use during authentication. Default: Not set. (required if omero.web.public.enabled=True):
C:\omero_dist>bin\omero config set omero.web.public.user '__public__'
Password to use during authentication. Default: Not set. (required if omero.web.public.enabled=True):
C:\omero_dist>bin\omero config set omero.web.public.password 'secret'
Administrator e-mail notification:
Admins list of people who get code error notifications. When debug mode is off and a view raises an exception, Django will e-mail these people with the full exception information. Default: [] (Empty list).
C:\omero_dist>bin\omero config set omero.web.admins '[["Dave", "dave@example.com"], ["Bob", "bob@example.com"]]'
Ping interval:
Since OMERO 4.4.0, OMERO.web now pings the server to keep your session alive when you are logged in and have an active browser window. The duration between these pings can be configured. Default: 60000. (every 60 seconds)
C:\omero_dist>bin\omero config set omero.web.ping_interval 12000
Debug mode:
A boolean that turns on/off debug mode. Default: False.
C:\omero_dist>bin\omero config set omero.web.debug "True"
Session cookies:
A boolean that determines whether to expire the session when the user closes their browser. See Django Browser-length sessions vs. persistent sessions documentation for more details. Default: True.
C:\omero_dist>bin\omero set omero.web.session_expire_at_browser_close "True"
The age of session cookies, in seconds. Default: 86400.
C:\omero_dist>bin\omero set omero.web.session_cookie_age 86400
Session engine:
Each session for a logged-in user in OMERO.web is kept in the session store. Stale sessions can cause the store to grow with time. OMERO.web uses by default the OS file system as the session store backend and does not automatically purge stale sessions, see Django file-based session documentation for more details. It is therefore the responsibility of the OMERO administrator to purge the session cache using the provided management command:
C:\omero_dist>bin\omero web clearsessions
It is recommended to call this command on a regular basis, for example as a Task Scheduler, see Django clearing the session store documentation for more information.
Note
OMERO.web offers alternative session backends to automatically delete stale data using the cache session store backend, see Django cached session documentation for more details. After installing all the cache prerequisites set the following:
$ bin/omero config set omero.web.caches '{"default": { "BACKEND": "django.core.cache.backends.memcached.MemcachedCache", "LOCATION": "127.0.0.1:11211", "TIMEOUT": "86400" } }' $ bin/omero config set omero.web.session_engine django.contrib.sessions.backends.cache
Configuring additional web apps:
The OMERO.web framework allows you to add additional Django apps. For an example with installation instructions, see webmobile
Download or clone from the git repository into the /omeroweb/ directory, then run
C:\omero_dist>bin\omero config set omero.web.apps '["<app name>"]'
Customizing webclient login page:
You can customize the webclient login page with your own logo. Logo images should ideally be 150 pixels high or less and will appear above the OMERO logo.
You will need to host the image somewhere else and link to it with
C:\omero_dist>bin\omero config set omero.web.login_logo 'http://www.openmicroscopy.org/site/logo.jpg'