OMERO rendering engine¶
Description¶
The rendering component provides for the efficient rendering of raw pixels based on per-user display settings. A user can change settings and see them take effect in real time. Changes can also be persisted to the database and then viewed from another machine or even client.
Server-port¶
The rendering engine has been ported to also now sit on the server-side, though equally usable from any Java setting.
Optimizations¶
Here we have a listing of the various rendering engine optimizations that have taken place over time:
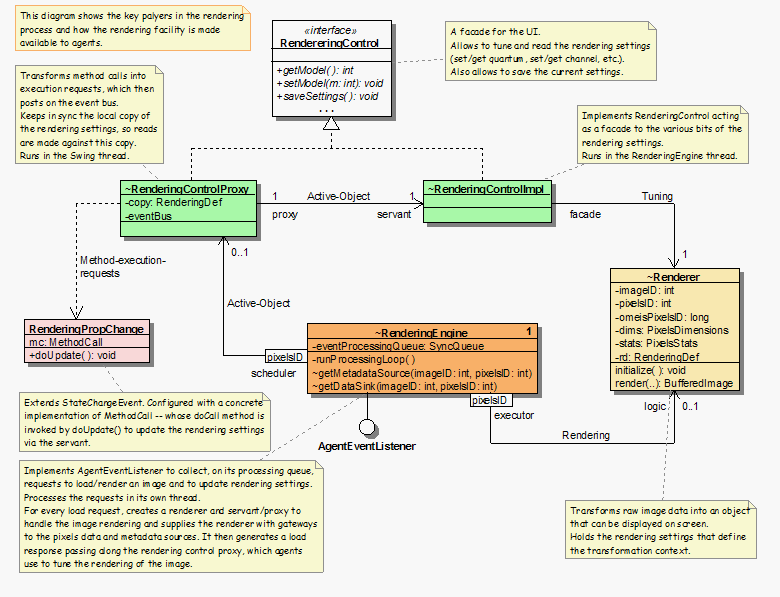
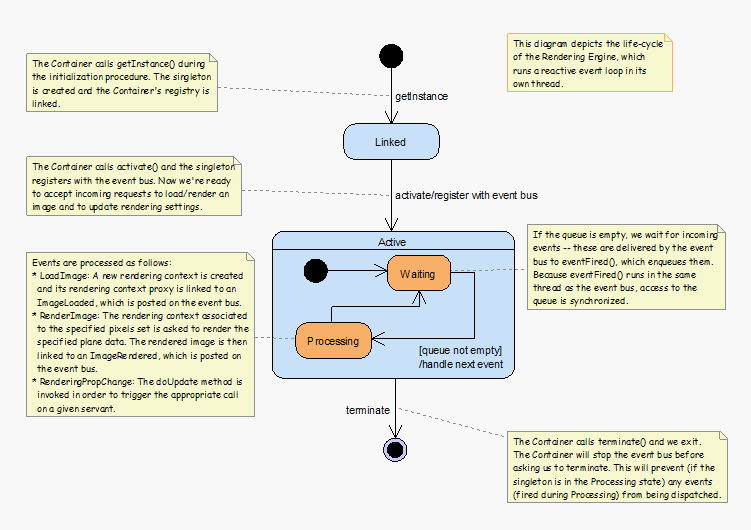
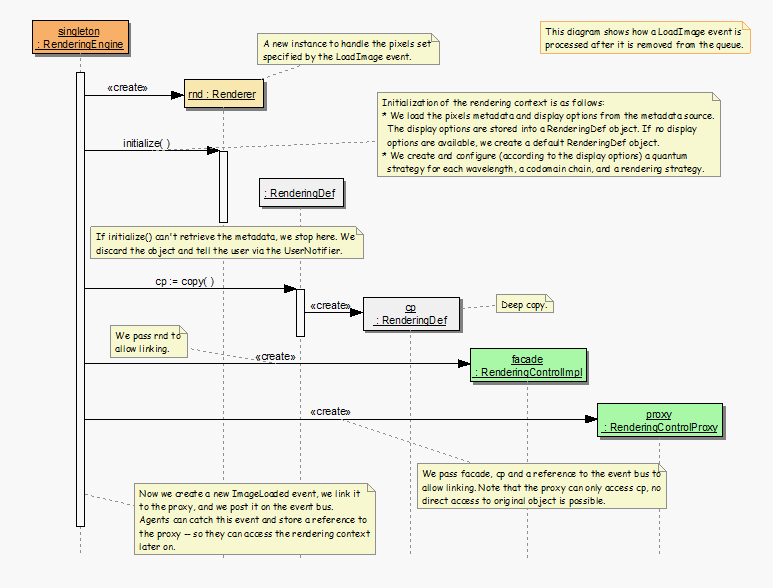
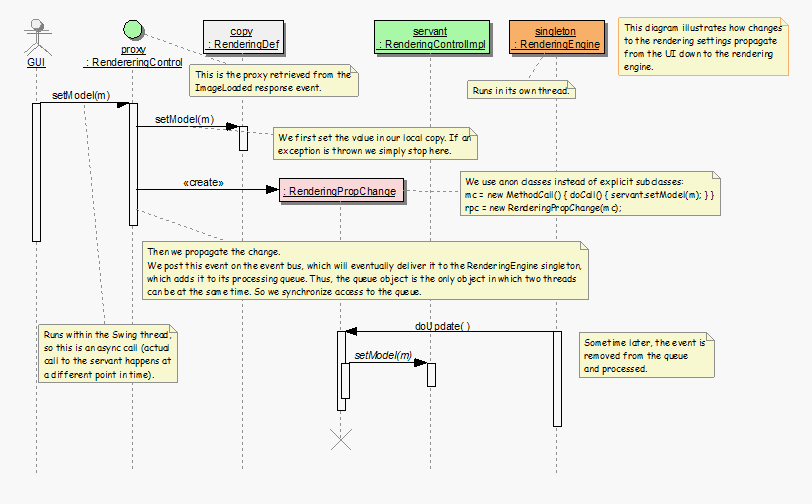
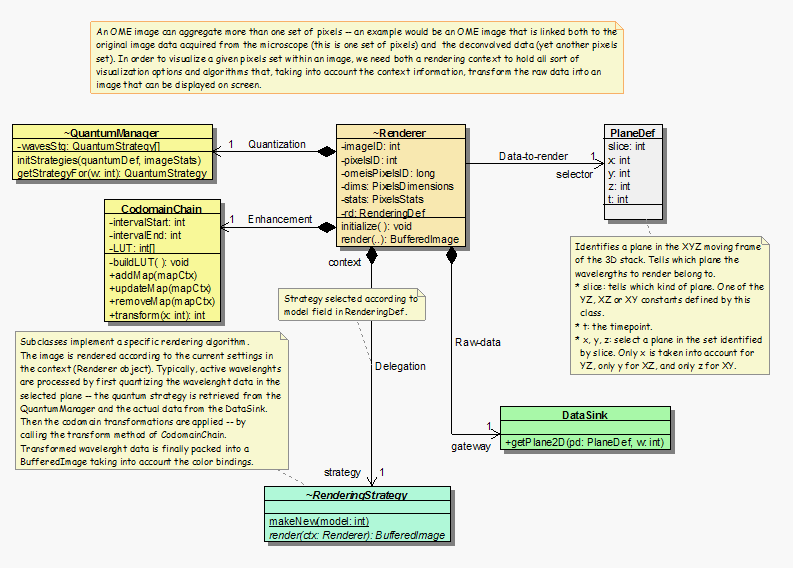
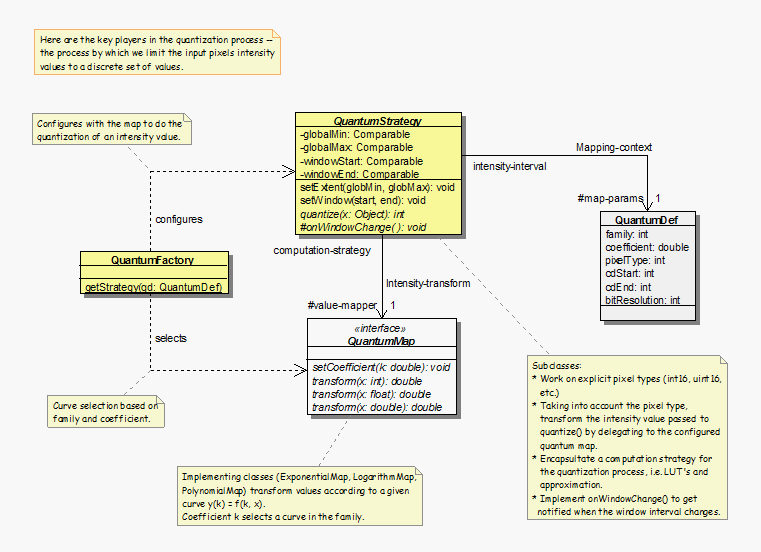
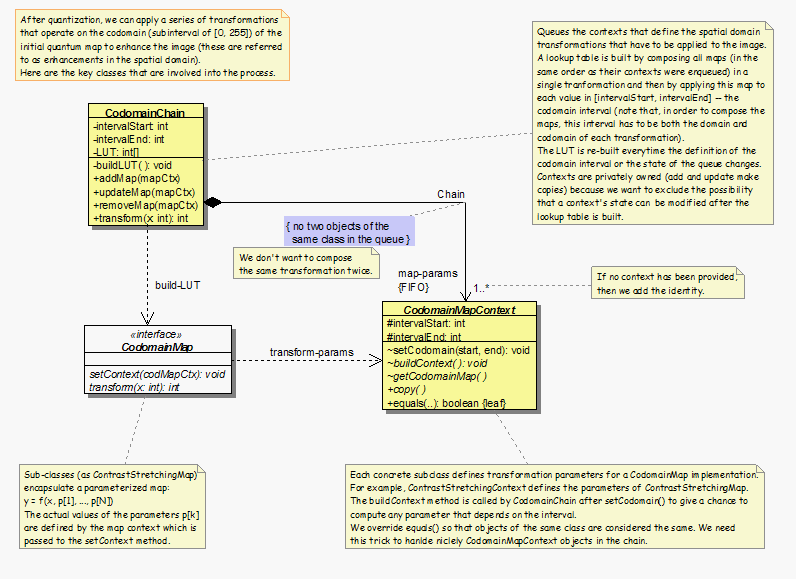
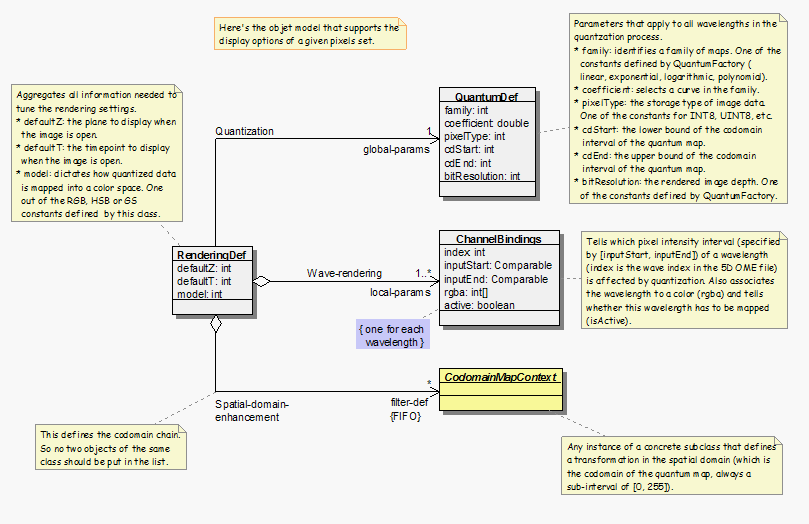
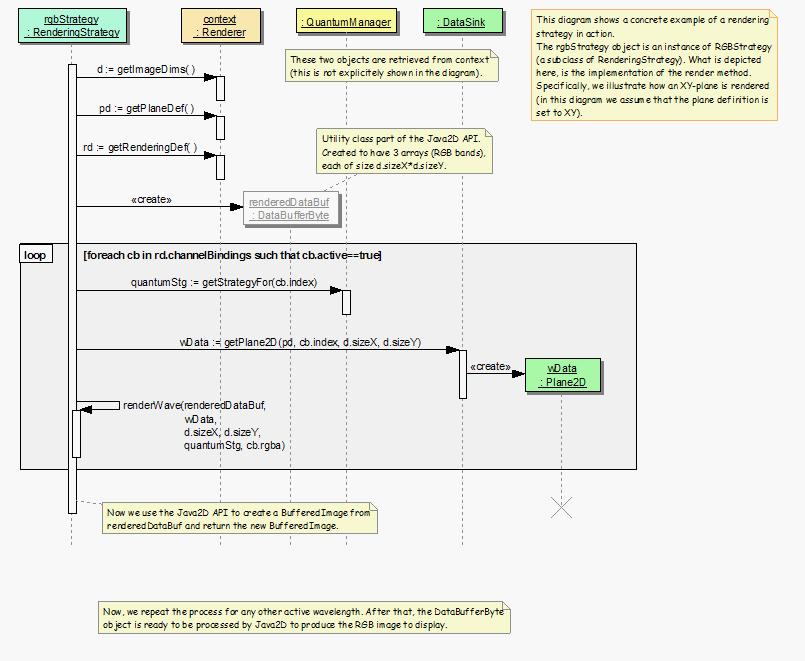
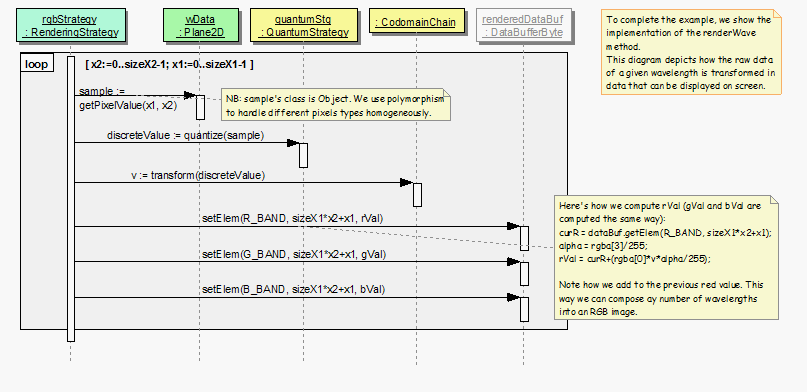
Design¶
The following diagrams describe the original design of the Rendering Engine. Designed initially for the client-side, much of this information needs to be updated. Textual explanations are included as notes in each diagram.