OMERO.web UI customization¶
The OMERO.web offer a flexible user interface that can be customized. The sections below describe how to set up these features.
Note that depending on the deployment choice, OMERO.web will not activate configuration changes until gunicorn is restarted using bin/omero web restart.
Index page¶
This allows you to add a homepage at <your-omero-server>/index/. Visitors to your root url at <your-omero-server>/ will get redirected here instead of redirecting to <your-omero-server>/webclient/.
Create new custom template in /your/path/to/templates/mytemplate/index.html and add the following:
$ bin/omero config append omero.web.template_dirs '"/your/path/to/templates/"'
$ bin/omero config set omero.web.index_template 'mytemplate/index.html'
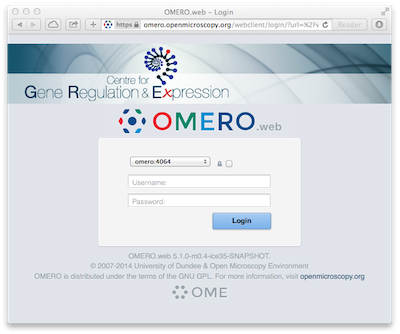
Login page logo¶
omero.web.login_logo allows you to customize the webclient login page with your own logo. Logo images should ideally be 150 pixels high or less and will appear above the OMERO logo. You will need to host the image somewhere else and link to it with:
$ bin/omero config set omero.web.login_logo 'http://www.url/to/image.png'

Login redirection¶
omero.web.login_redirect property redirects to the given location after logging in to named pages. In the example below, a user who tries to visit the "webindex" URL (/webclient/) will be redirected after login to a URL defined by the viewname "load_template". The "args" are additional arguments to pass to Django’s reverse() function and the "query_string" will be added to the URL:
$ bin/omero config set omero.web.login_redirect '{"redirect": ["webindex"], "viewname": "load_template", "args":["userdata"], "query_string": "experimenter=-1"}'
Open With option¶
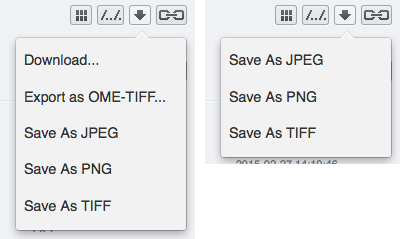
omero.web.open_with adds items to the ‘Open with’ options. This allows users to open selected images or other data with another web app or URL. See Linking from Webclient.
Include template in every page¶
An HTML template specified by omero.web.base_include_template will be included in every HTML page in OMERO.web. The template is inserted just before the </body> tag and can be used for adding a <script> such as Google analytics.
For example, create a file called /your/path/to/templates/base_include.html with:
<script>
console.log("Hello World");
</script>
Set the following:
$ bin/omero config append omero.web.template_dirs '"/your/path/to/templates/"'
$ bin/omero config set omero.web.base_include_template 'base_include.html'
Orphaned container¶
omero.client.ui.tree.orphans.name allows you to change the name of the “Orphaned images” container located in the client data manager tree:
$ bin/omero config set omero.client.ui.tree.orphans.name "Orphaned images"

Disabling scripts¶
omero.client.scripts_to_ignore hides the scripts that the clients should not display:
$ bin/omero config append omero.client.scripts_to_ignore "/my_scripts/script.py"

Download restrictions¶
omero.policy.binary_access determines whether users can access binary files from disk. Binary access includes all attempts to download a file from the UI:
$ bin/omero config set omero.policy.binary_access "+read,+write,+image"